Checkbox
The following page documents visual specifications such as color, typography, and structure.
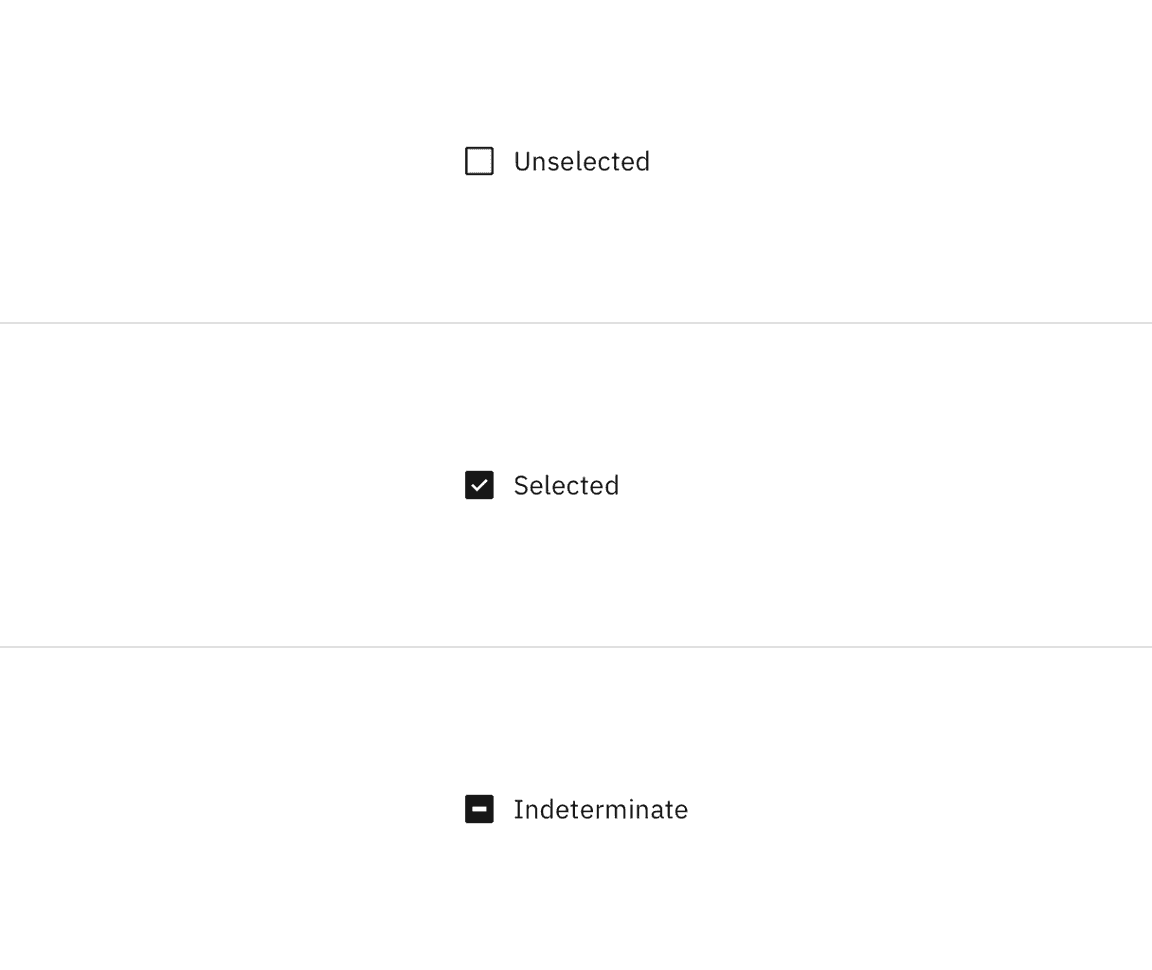
Color
| Element | Property | Color token |
|---|---|---|
| Group label | text color |
|
| Checkbox label | text color |
|
| Checkbox:unchecked | border |
|
| background-color | transparent | |
| Checkbox:checked | background-color |
|
| checkmark |
| |
| Helper text | text color |
|

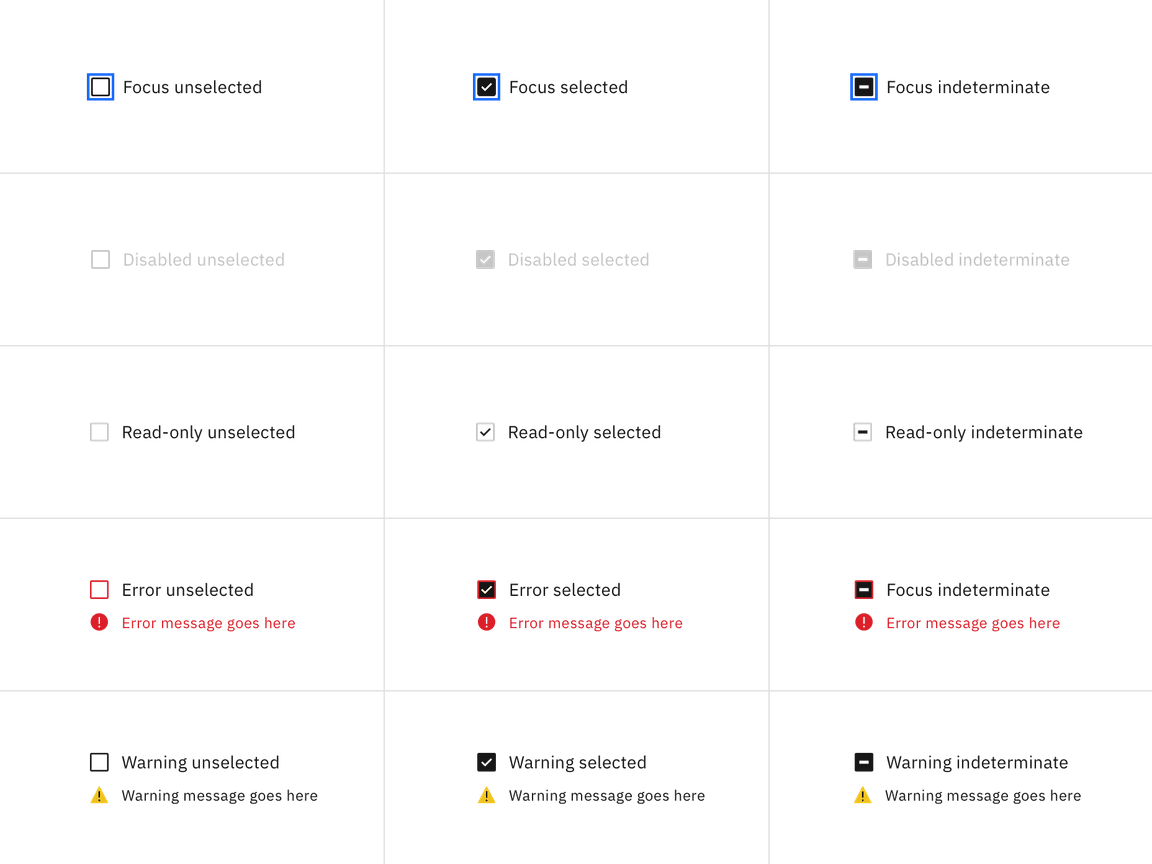
Interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Focus | Checkbox | border |
|
| Disabled | Label | text color |
|
| Checkbox | border |
| |
| background |
| ||
| Read-only | Label | text color |
|
| Checkbox | border |
| |
| inner fill |
| ||
| Error | Label | text color |
|
| Checkbox | border |
| |
| Error message | text color |
| |
| Error icon | svg |
| |
| Warning | Label | text color |
|
| Checkbox | border |
| |
| Warning message | text color |
| |
| Warning icon | svg |
| |
| inner fill |
|

Typography
Checkbox labels and group labels should be sentence case, with only the first word in a phrase and any proper nouns capitalized. Checkbox labels and group labels should not exceed three words.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Group label | 12 / 0.75 | Regular / 400 |
|
| Checkbox label | 14 / 0.875 | Regular / 400 |
|
| Helper text | 12 / 0.75 | Regular / 400 |
|
| Error message | 12 / 0.75 | Regular / 400 |
|
| Warning message | 12 / 0.75 | Regular / 400 |
|
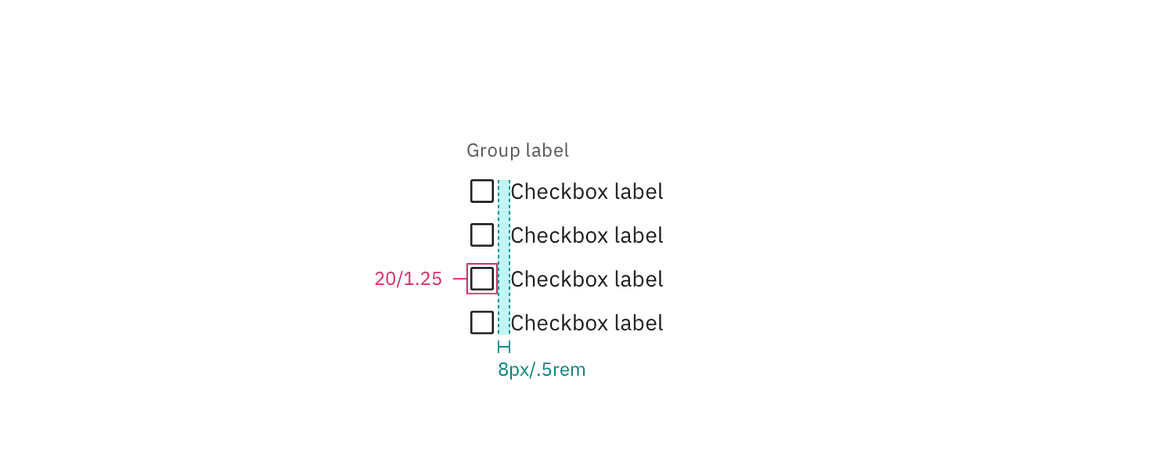
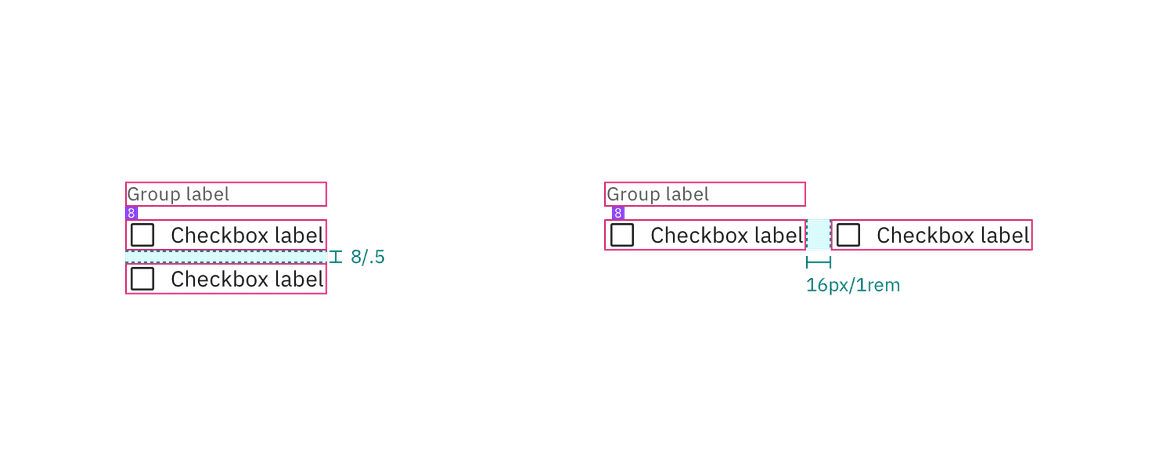
Structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Checkbox | height & width | 16px | – |
| border | 1px | – | |
| Checkbox:focus | border | 2px | – |
| border inset | 1px | – | |
| Group label | margin-bottom | 8 / 0.5 |
|
| Checkbox label | padding-left | 8 / 0.5 |
|
| Checkbox item | margin-bottom | 4 / 0.25 |
|

Structure and spacing measurements for a checkbox group | px / rem

Structure and spacing measurements for vertical and horizontal checkbox groupings | px / rem
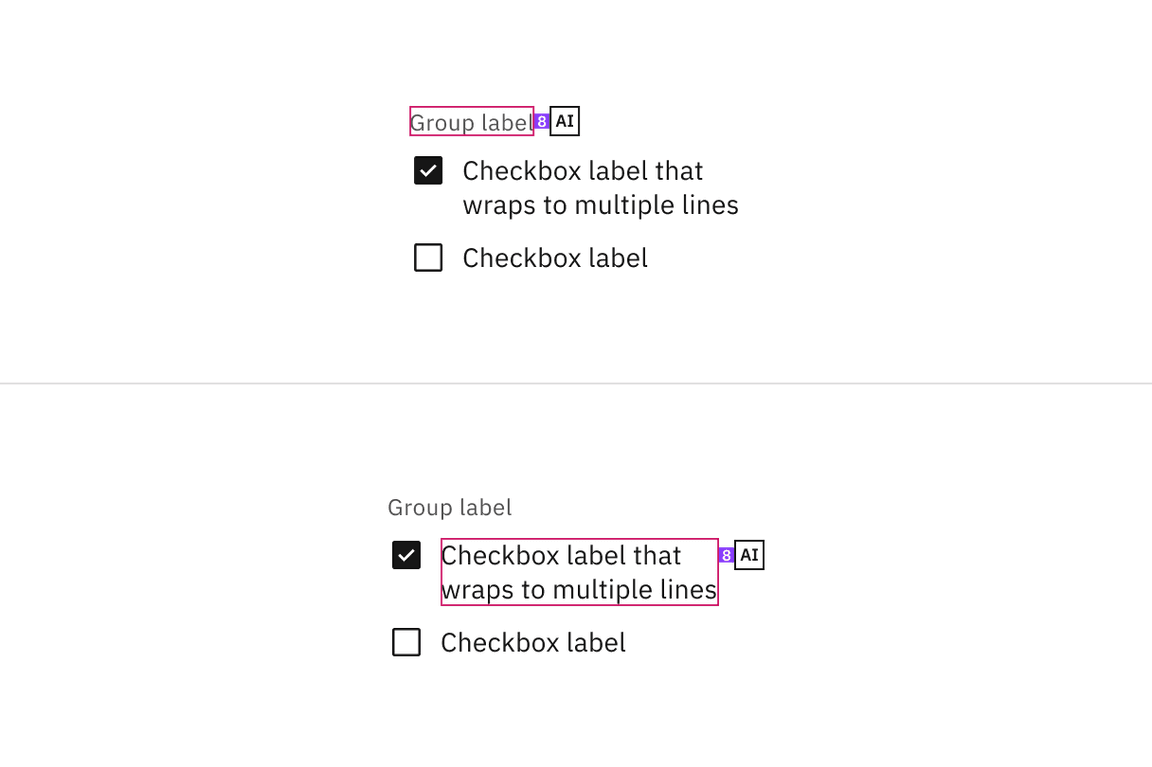
AI presence
The only style modification an AI variant of the checkbox has is the addition of the AI label. All other tokens in the component remain the same as the non-AI variants.
For more information on the AI style elements, see the Carbon for AI guidelines.
| Element | Property | Token / Size |
|---|---|---|
| AI label | size | mini |

Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.